目次
初めに
WordPressで、リンク後にページのトップに飛ぶのではなく、記事のある場所に直接飛びたいときがあります。例えば、すぐに記事を見て欲しいのに、ページ上部のタイトル画像や広告が分厚いため、リンク直後の画面には記事が表示されないときなどです。記事は有意義なのに、最初にタイトル画像や広告だけを見せられたユーザーはそのままブラウザを閉じてしまうかもしれません。ユーザーフレンドリーな対応として、リンク後に記事のある場所まで画面を自動的にスクロールさせれば、そのようなユーザーの離脱を防げるかもしれません。
方法
やり方は簡単です。以下のように、投稿ページや固定ページを示すURLの末尾に「#content」を追記するだけです。
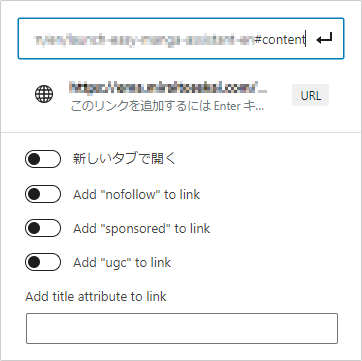
<a href="https://example.com/archives/1234#content">リンクテキスト</a>WordPress のエディタ機能でリンクを挿入する場合には、以下のように、リンク先URLの末尾に「#content」を追記してください。

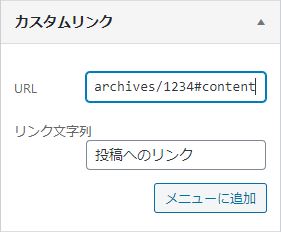
メニュー中のリンクに設定する場合は、投稿ページや固定ページを選択して設定するのではなく、以下のようにカスタムリンクを使用して、URLを指定してください。

原理
なぜこのようにリンクを設定すると、記事に直接飛んでくれるのでしょうか?
HTMLでリンク先のURLの末尾に「#xxx」を付けると、「xxx」のidを持つブロックに飛ぶことをブラウザに指示することができます。ここで、WordPressの一般的なページでは、コンテンツのブロックには「content」というidが指定されています。投稿ページや固定ページのコンテンツとはすなわち記事です。よって、リンク先に「#content」を付けると、記事に直接飛ぶようにブラウザに指示することになるのです。
補足
WordPressのテーマによっては、記事のブロックのidが「content」ではないことがあるかもしれません。そのときは、ページのコードを読んで適切なidを探し、そのidを指定することで対応することが可能です。
Chromeでページのコードを表示する方法は、ページの右クリックメニューから「ページのソースを表示」を選択するだけです。